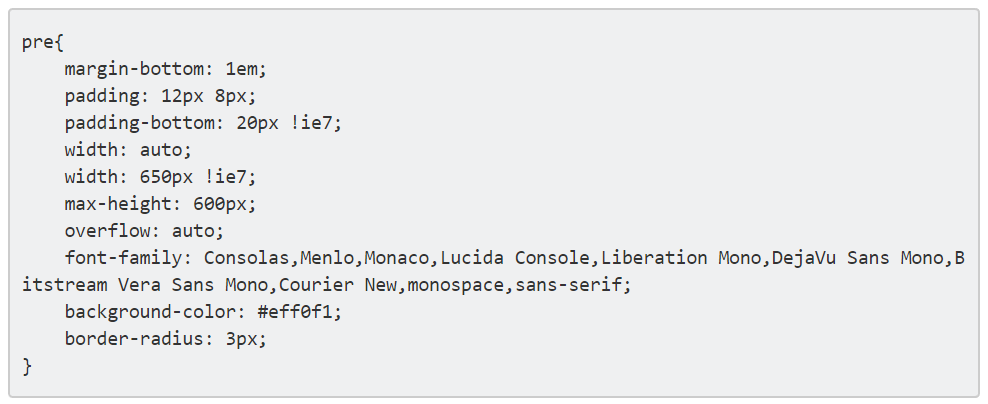
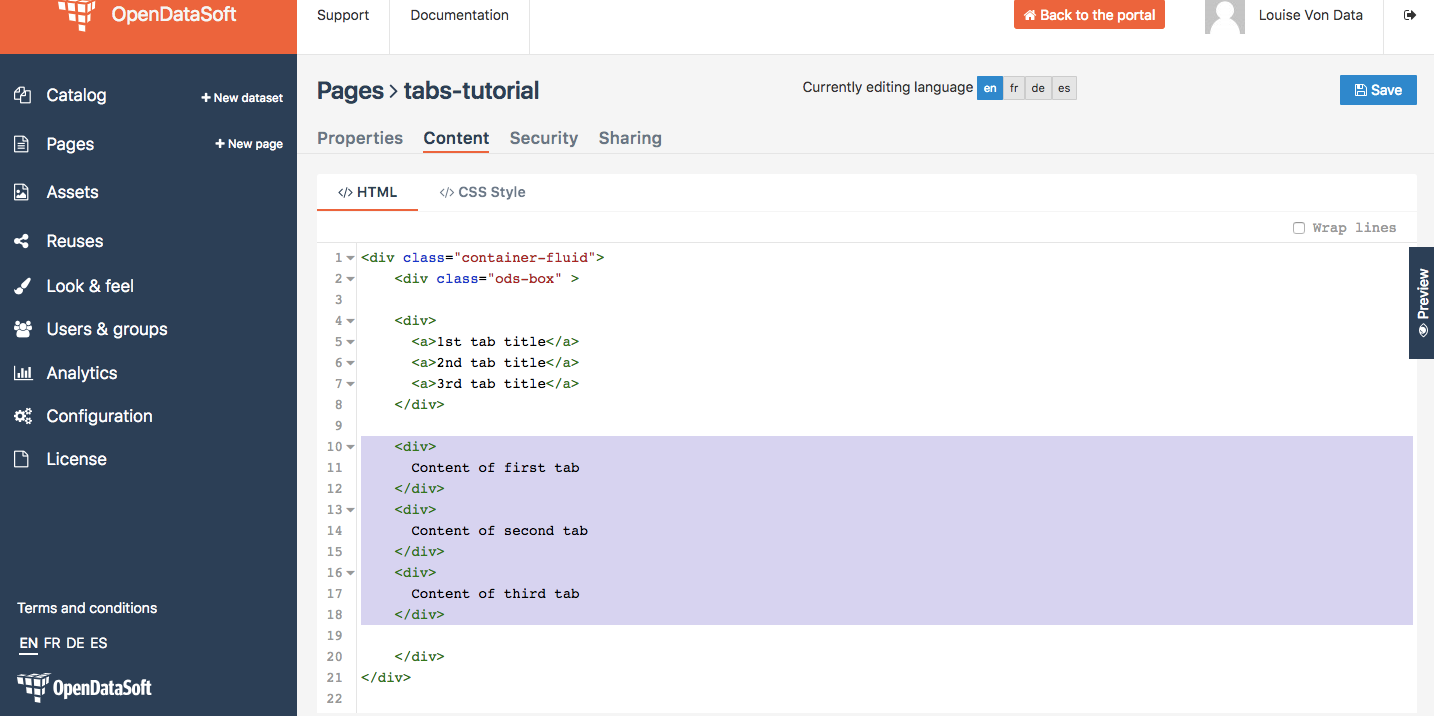
Frau Speckner on Twitter: "@BirgitLachner @mebis_bayern Liebe @BirgitLachner, da gibt es nicht viel HTML (nur ein div und die CSS-Klasse. Die Übung ist ja eine CSS-Klasse für die Box zu erstellen. Schau

Webseiten erstellen für Einsteiger: Schritt für Schritt mit HTML und CSS zur eigenen Website. Mit zahlreichen Abbildungen : Jacobsen, Jens, Gidda, Matthias: Amazon.de: Bücher



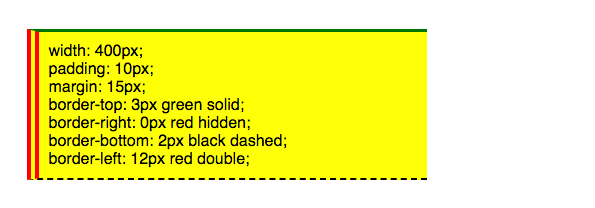
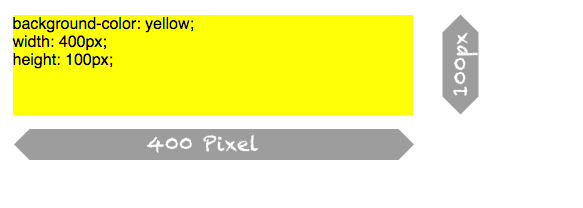
![HTML & CSS Tutorial - Eine Box erstellen, gestalten und mit "Margin" verschieben [GERMAN] - YouTube HTML & CSS Tutorial - Eine Box erstellen, gestalten und mit "Margin" verschieben [GERMAN] - YouTube](https://i.ytimg.com/vi/rsfV4ygGSdE/maxresdefault.jpg)