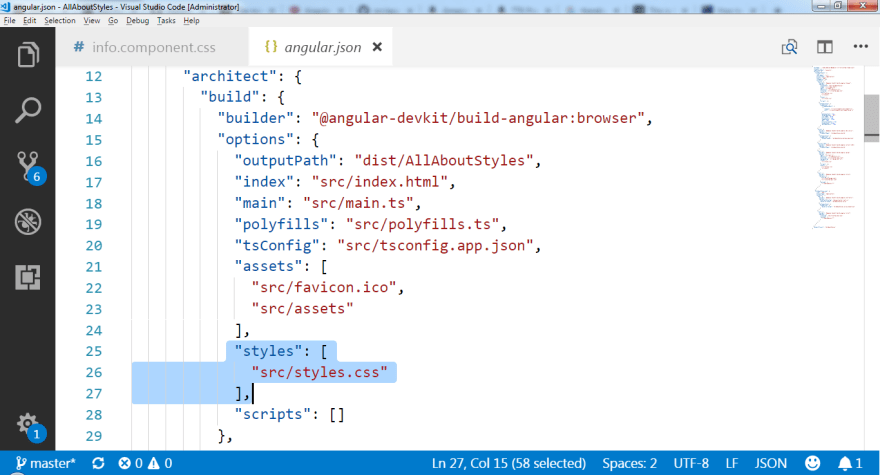
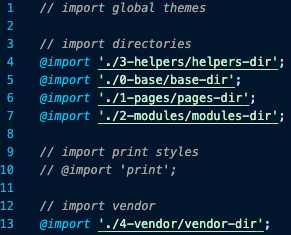
Global style imported but not applied in @angular/cli version 1.0.3 · Issue #6360 · angular/angular-cli · GitHub

Angular storybook does not read the global styles when bundlename is specified in the angular json · Issue #17711 · storybookjs/storybook · GitHub